产品介绍
简介
顶象智能无感验证结合了设备指纹、行为特征、访问频率、地理位置等多项技术,有效的拦截恶意登录、批量注册,阻断机器操作,拦截非正常用户,较传统验证码相比,用户无需再经过思考或输入操作,只需轻轻一滑即可进行验证。经过智能鉴别为正常的用户,在一定时间内无需再进行滑动操作,既为企业提供了安全保障也让用户无感知通过,极大提升用户体验。
产品特点
- 精准识别:机器学习结合智能策略模型,精准判定人机操作
- 极致体验:依托顶象先进架构,服务毫秒级响应
- 布局美观:弹窗、嵌入等多种形态,适用于各种业务场景,覆盖电脑、手机全平台
- 快速接入:SDK快速接入,仅需三步轻松搞定
- 数据可视化:丰富的可视化图表,防御拦截数据尽收眼底
产品安全性
顶象智能无感验证服务是基于北京顶象技术大数据风控体系提供的智能人机识别产品,依托顶象强大的技术研发和十余年的安全防控经验,顶象安全大脑可以在大数据海洋中精确定位各类异常操作,实时决策,并从海量真人操作中学习,不断进化识别能力,并已广泛应用于金融、通讯、IoT、电商、互联网等行业。
应用场景
智能无感验证产品主要可应用于任何需要验证的应用场景。包括并不限于如下场景:
- 账号类场景:用户注册、登录、修改邮箱、修改手机号、修改密码等业务场景;
- 活动类场景:红包福利领取、竞猜答题、积分兑换、团购抢购等运营性质的业务场景;
- UGC类场景:发帖、回复、点赞、上传图片等用户自身创造内容业务场景;
- 辅助验证类场景:发送短信验证码、发送邮箱验证码等触发某种验证业务场景;
使用指南
服务接入流程

开发前必读
针对需要保护的业务接口,在页面上嵌入无感验证,用户滑动成功后会得到一个安全凭据(即token),业务接口需要带着凭据到后台进行安全验证,验证通过以后再继续业务流程。
以登录为例,未接入验证码前的业务接口:
接口:http://domain/login 参数:用户名,密码现在在登录页面接入验证码,用户滑动以后,会得到一个安全凭据
接入后的业务接口:接口:http://domain/login 参数:用户名,密码,token

客户端集成
访问顶象官网,注册账号后登录控制台,访问“无感验证”模块,申请开通后系统会分配一个唯一的AppId、AppSecret。
Web接入,兼容IE9+,Chrome,Firefox,360浏览器,QQ浏览器等主流浏览器,接入方法请见Web接入章节。
Android接入,接入方法及SDK下载地址请见Android接入章节。
iOS接入,接入方法及SDK下载地址请见iOS接入章节。
Harmony-Next接入,接入方法及SDK下载地址请见Harmony-Next接入章节。
Web/H5
环境要求
兼容IE9+,Chrome,Firefox,360浏览器,QQ浏览器等主流浏览器。
获取appId
请先进入顶象控制台(或点击右上角登陆按钮)中的“应用管理”或“应用配置”模块,并下图指引位置找到appId。 
获取apiServer
可登录顶象控制台,在菜单栏无感验证->应用管理页面左上角显示apiServer,如下图所示: 
引入 JS
<script src="https://cdn.dingxiang-inc.com/ctu-group/captcha-ui/v5/index.js" crossorigin="anonymous" id="dx-captcha-script"></script>
注意:由于验证码 JS 会不定期升级更新,请直接引用顶象 CDN 上的资源,以便及时获得最新安全防护,不要将 JS 文件下载到自己服务器使用。
初始化
以下分别列举Javascript、React、Vue的初始化接入示例代码:
- Javascript 示例
假设页面上有一个 <div id="c1"></div>,则可以像下面这样初始化验证码。
var myCaptcha = _dx.Captcha(document.getElementById('c1'), {
appId: 'appId', //appId,在控制台应用管理或应用配置模块获取
apiServer: 'https://xxx.dingxiang-inc.com',
// apiServer域名地址在控制台页面->无感验证->应用管页面左上角获取,必须填写完整包括https://。
success: function (token) {
// console.log('token:', token)
// 获取验证码token,用于后端校验,注意获取token若是sl开头的字符串,则是前端网络不通生成的降级token,请检查前端网络及apiServer地址。
}
})
初始化完成后,验证码组件会被插入到<div id="c1"></div> 中。
- React 示例
假设页面上有一个 <div id="demo"></div>,则可以像下面这样初始化验证码:
// 类组件使用componentDidMount
useEffect(() => {
_dx.Captcha(document.getElementById('demo'), {
appId: 'appId', //appId,在控制台应用管理或应用配置模块获取
apiServer: 'https://xxx.dingxiang-inc.com',
// apiServer域名地址在控制台页面->无感验证->应用管页面左上角获取,必须填写完整包括https://。
success: token => {
// 获取验证码token,用于后端校验,注意获取token若是sl开头的字符串,则是前端网络不通生成的降级token,请检查前端网络及apiServer地址。
console.log(token);
}
});
}, [])
可点击查看 React完整示例代码,初始化完成后,验证码组件会被插入到 <div id="demo"></div>中。
- Vue 示例
假设页面上有一个 <div ref="demo"></div>,则可以像下面这样初始化验证码:
mounted() {
_dx.Captcha(this.$refs.demo, {
// appId, 在控制台应用管理或应用配置模块获取
appId: "appId",
apiServer: 'https://xxx.dingxiang-inc.com',
// apiServer域名地址在控制台页面->无感验证->应用管页面左上角获取,必须填写完整包括https://。
success: token => {
// 获取验证码token,用于后端校验,注意获取token若是sl开头的字符串,则是前端网络不通生成的降级token,请检查前端网络及apiServer地址。
console.log(token);
}
});
}
可点击查看 Vue完整示例代码 ,初始化完成后,验证码组件会被插入到 <div ref="demo"></div>中。
外观和尺寸
滑动验证码一共有四种样式(style),分别为:
- embed 嵌入式(默认),这种样式下宽度默认为
330px,可通过初始化时的width参数调节,高度不可调节 - inline 内联式,这种样式占用面积较小,宽度默认为
330px,可通过初始化时的width参数调节,高度为40px,高度不可调节 - popup 弹出式,这种样式验证码默认不可见,调用
.show()方法后将以浮层的形式展现,宽度为330px,高度不可调节 - oneclick 触发式,这种样式占用面积较小,宽度默认为
330px,可通过初始化时的width参数调节,高度为40px,高度不可调节
更多细节,可见 参数 章节。
Android
环境要求
| 条目 | 说明 |
|---|---|
| 开发目标 | Android 5.0-15.x, 16.0 |
| CPU架构 | armeabi-v7a arm64-v8a x86 x86_64 |
若您需要额外的支持范围,请联系顶象技术以获取支持。
(默认不支持)Android 4.1-4.4的
webview组件支持Tlsv1.2,但并未默认启动。顶象的服务器基于安全考虑已经禁用不安全的TLS协议,包括Android 4.0-4.4需要的Tls1.0、Tls1.1。
目前(2023-02-03), android 5.0及以上占比为99.3%。
早期Android版本无法支持全部CPU架构(e.g. Android 4.0只支持armeabi)。
集成Android SDK
Android SDK合规指南
在集成顶象智能验证码Android SDK前,请完整、详细阅读该合规指南
顶象智能验证码Android SDK合规指南
一、Android SDK版本说明
| 条目 | 说明 |
|---|---|
| SDK名称 | 顶象安卓无感验证SDK |
| 开发者 | 顶象技术有限公司 |
| 版本号 | v5.4.24r |
| 个人信息处理规则及隐私合规说明 | 详见隐私政策 |
| SDK 下载地址 | dx-captcha-without-risk-vxxx.aar |
| SDK 下载地址(集成指纹SDK) | dx-captcha-vxxx.aar |
| 测试安装包下载地址 | dx-captcha-auto-test-vxxx.apk |
| 示例DEMO下载地址 | dx-captcha-demo-vxx.xx.xxr.xxxxxxxx.zip |
该版本符合相关监管法规,尽快升级至该版本。
二、Android SDK权限调用合规要求
| 权限 | 权限功能声明 | 用途与目的 | 申请时机 |
|---|---|---|---|
| android.permission.INTERNET | 【必选】网络通信权限 | 用于与智能无感验证码服务端进行通信 | App初始化SDK时 |
顶象智能验证码可以调用设备指纹(风控)SDK部分功能,达到更好的安全效果,该方式有两种集成方式
顶象帮助您内置至验证码Android SDK中
您自己进行集成
如您选择使用了设备指纹(风控)SDK的功能,那么您需要查阅以下几份文档:
3.风控SDK权限使用清单,其中SDK权限调用合规需求
查阅相关文档后,需要您的移动应用的隐私许可协议中单独声明风控SDK的相关隐私许可内容
三、初始化要求
- xml方式接入
无感验证组件
<com.dx.mobile.captcha.DXCaptchaViewV5
android:id="@+id/captcha"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
初始化,需传
appId(控制台无感验证-应用管理获取)隐私采集白名单设置 自v5.1.6r起,在初始化前,需要设定隐私合规白名单,避免涉及隐私合规问题
//默认仅采集必要信息
DXCaptchaView.setAllowPrivacyList(PrivacyFlag.DEFALUT);
//全部&仅排除 BSSID/SSID 示例
DXCaptchaView.setAllowPrivacyList(PrivacyFlag.ALL &~ PrivacyFlag.GET_WIFI_SSID_BSSID);
//全部&仅排除 WIFI 示例
DXCaptchaView.setAllowPrivacyList(PrivacyFlag.ALL &~ PrivacyFlag.GET_IP_ADDR);
// 更多相关内容见技术文档
DXCaptchaViewV5 captcha = (DXCaptchaViewV5) findViewById(R.id.captcha);
captcha.init(appId);
DXCaptchaListener listener = new DXCaptchaListener() {
@Override
public void handleEvent(View view, String event, Map<String, String> args) {
switch(event) {
case "success": // 验证成功的回调
String token = args.get("token"); // 成功时会传递验证码token参数,用于后端校验,注意获取token若是sl开头的字符串,则是前端网络不通生成的降级token,请检查前端网络及apiServer地址。
Log.i(TAG, "Verify Success. token: " + token);
break;
case "fail": // 验证失败回调
Log.i(TAG, "Verify Failed.");
break;
default:
break;
}
}
};
dxCaptcha.startToLoad(listener, "success", "fail");
四、最小化使用
最小化使用,不需要集成顶象设备指纹(风控)SDK
<com.dx.mobile.captcha.DXCaptchaViewV5
android:id="@+id/captcha"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
DXCaptchaViewV5 captcha = (DXCaptchaViewV5) findViewById(R.id.captcha);
captcha.init("appId");
DXCaptchaListener listener = new DXCaptchaListener() {
@Override
public void handleEvent(View view, String event, Map<String, String> args) {
}
};
dxCaptcha.startToLoad(listener);
五、Android SDK隐私政策披露
SDK名称:顶象无感验证dx-captcha SDK(Android)
使用目的:验证码验证,拦截恶意攻击
运营方:顶象技术有限公司
收集个人信息类型:滑动轨迹信息(包括用户进行验证时的拖动滑块的轨迹信息、验证码内的点击信息)
隐私权限政策链接:https://www.dingxiang-inc.com/about/privacy-mobile-captcha
六、用户授权同意的建议方式
授权用户隐私许可协议
其中内容为顶象智能验证码在App主体中第三方SDK的隐私政策披露

若您使用了设备指纹(风控)SDK的部分功能,并使用了电话权限或地理位置权限的声明,那您还需要对以下场景做特殊处理
电话权限
您如果使用了电话权限,您需要在验证码展示前,对客户进行双弹窗或蒙层提示,该业务场景使用电话权限并采集IMEI\IMSI等电话相关的个人信息
如果用户选择不同意该权限的申请,不应阻塞验证码业务的进行,顶象智能验证码在用户不同意该权限后,也不会采集相关权限的个人信息
此处使用蒙层方式进行提醒

地理位置权限
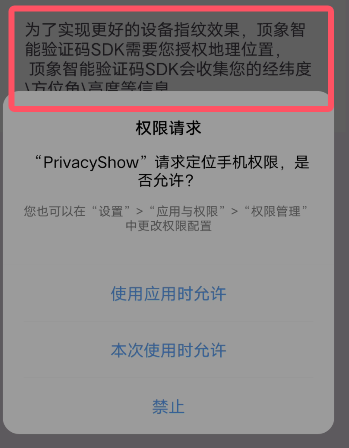
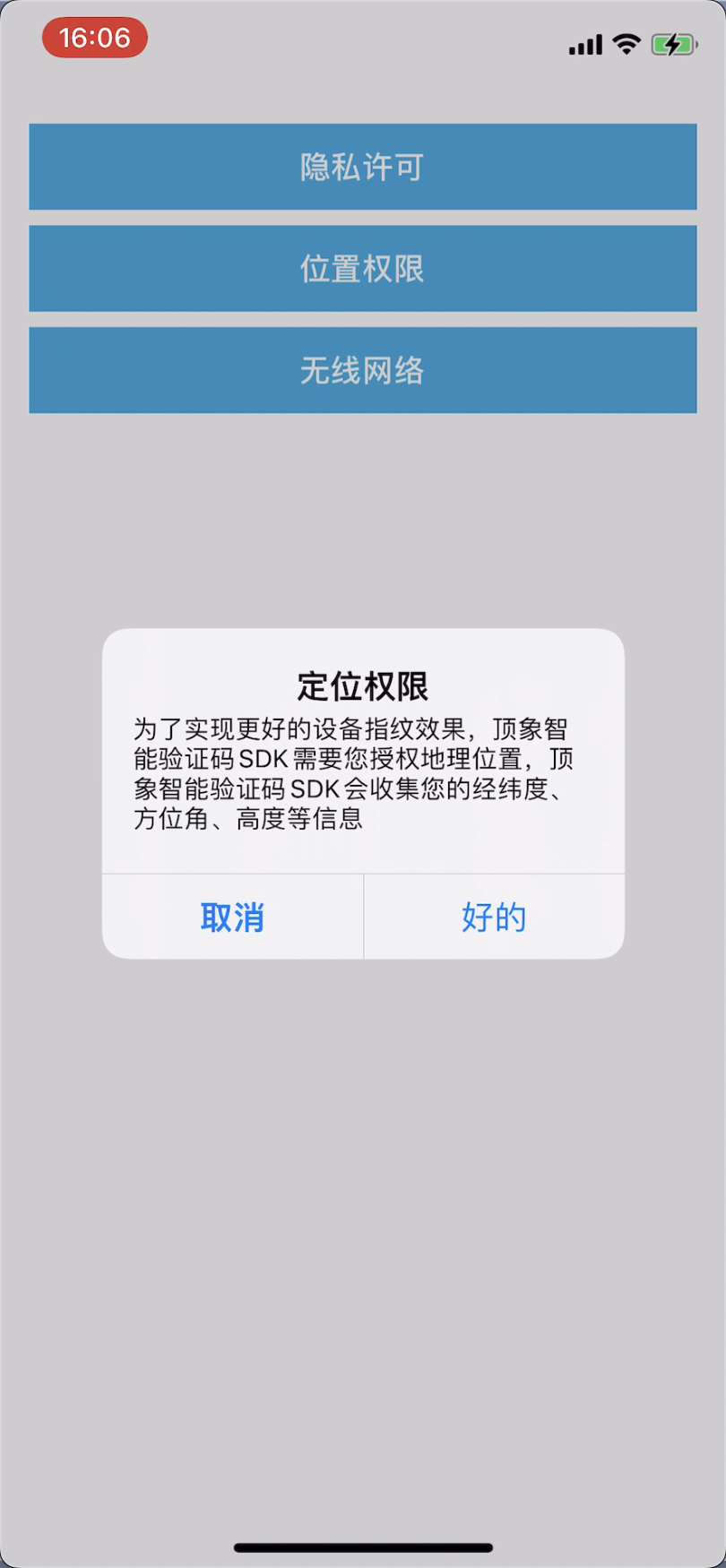
您如果使用了地理位置权限,您需要在验证码展示前,对客户进行双弹窗或蒙层提示,该业务场景使用地理位置权限并采集经纬度\方位角\高度等地理位置相关的个人信息
如果用户选择不同意该权限的申请,不应阻塞验证码业务的进行,顶象智能验证码在用户不同意该权限后,也不会采集相关权限的个人信息
此处使用蒙层方式进行提醒

导入依赖
- 无感验证需要调用顶象设备指纹(风控)SDK部分能力,您也可以选择使用不包含设备指纹(风控)SDK能力的验证码SDK,详细说明 合规指南。
Android Studio 集成
- 请将aar文件集成到项目对应的libs下(x.x.x表示为sdk版本号)
Demo工程结构如下
.
├── app
│ ├── build.gradle
│ ├── demo.p12
│ ├── libs
│ │ ├── dx-captcha-vx.x.xr.3e8bc1ca.aar
│ │ └── dx-risk-vx.x.x.xr.e53c8e0c.aar
│ ├── proguard-rules.pro
│ └── src
│ └── main
├── build.gradle
├── gradle
├── gradle.properties
├── gradlew
├── gradlew.bat
├── local.properties
└── settings.gradle
- 在该Module的build.gradle中如下配置:
android {
packagingOptions {
doNotStrip "**/lib*Risk*.so"
doNotStrip "**/lib*Captcha*.so"
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.aar'])
}
(必选) 添加Android SDK所需权限
<uses-permission android:name="android.permission.INTERNET"/>
(可选)添加SDK所需权限
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.BLUETOOTH"/>
如果有使用Proguard混淆,请添加如下配置,保证SDK的相关代码不被混淆:
-keep class com.dx.mobile.captcha.**{*;}
-keep class org.json.**{*;}
-dontwarn com.dx.mobile.**
-dontwarn *.com.dx.mobile.**
-dontwarn *.com.mobile.strenc.**
-keep class com.dx.mobile.risk.**{*;}
-keep class com.security.inner.**{*;}
-keep class *.com.dx.mobile.**{*;}
-keep class *.com.mobile.strenc.**{*;}
}
初始化
- xml方式接入
无感验证组件
<com.dx.mobile.captcha.DXCaptchaViewV5
android:id="@+id/captcha"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
初始化,需传
appId(控制台无感验证-应用管理获取)隐私采集白名单设置 自Android SDK v5.1.6r起,在初始化前,需要设定隐私合规白名单,避免涉及隐私红线问题
DXCaptchaView.setAllowPrivacyList(PrivacyFlag.ANDROID_ID | PrivacyFlag.DEVICE_ID); // 允许表示具体某项采集的FLAG值,如下表
// 如果用户授权了定位权限并同意收集WIFI信息,可添加 PrivacyFlag.GET_WIFI_SSID_BSSID
// DXCaptchaView.setAllowPrivacyList(PrivacyFlag.ANDROID_ID | PrivacyFlag.DEVICE_ID | PrivacyFlag.GET_WIFI_SSID_BSSID);
DXCaptchaViewV5 captcha = (DXCaptchaViewV5) findViewById(R.id.captcha);
captcha.init(appId);
以下为提供的白名单采集项
| FLAG | 描述 |
|---|---|
| DEFAULT | 默认值,关闭所有隐私采集项 |
| ALL | 打开所有隐私采集项 |
| IMEI | 加入该FLAG则采集手机IMEI值,否则不采集 |
| IMSI | 加入该FLAG则采集手机IMSI值,否则不采集 |
| MEID | 加入该FLAG则采集手机MEID值,否则不采集 |
| SERIAL_NUMBER | 加入该FLAG则采集手机SERIAL_NUMBER值,否则不采集 |
| MAC_ADDRESS | 加入该FLAG则采集手机MAC_ADDRESS值,否则不采集 |
| ICCID | 加入该FLAG则采集手机ICCID值,否则不采集 |
| ANDROID_ID | 加入该FLAG则采集手机ANDROID_ID值,否则不采集 |
| DEVICE_ID | 加入该FLAG则采集手机DEVICE_ID值,否则不采集 |
| GET_INSTALLED_PACKAGES | 加入该FLAG则采集手机的应用安装列表,否则不采集 |
| GET_BT_INFO | 加入该FLAG则采集蓝牙信息,否则不采集 |
| GET_WIFI_SSID_BSSID | 加入该FLAG则采集WIFI的SSID和BSSID,否则不采集(需定位权限)。注意:此配置仅在 v5.4.24r 及以上版本支持 |
设置获取设备指纹超时时间(可选) 自v5.4.0r起,在初始化时可以设定获取设备指纹的超时时间
DXCaptchaViewV5 captcha = (DXCaptchaViewV5) findViewById(R.id.captcha); HashMap<String, String> tokenConfig = new HashMap<String, String>(); tokenConfig.put(RiskSdk.KEY_DELAY_MS_TIME, "2000"); captcha.initTokenConfig(tokenConfig);自定义配置(可选)
Map<String, Object> config = new HashMap<String, Object>();
// 二级属性
Map<String, Object> customStyle = new HashMap<String, Object>();
customStyle.put("bgColor", "#FFFFFF");
// 二级属性
Map<String, Object> customLanguage = new HashMap<String, Object>();
customLanguage.put("init_inform", "shwo_拖动一下");
// 一级属性
config.put("customStyle", customStyle);
config.put("customLanguage", customLanguage);
// 注意:captcha sdk版本低于v5.4.21为必填项,否则可能因为app未配置http请求权限导致验证码无法显示
config.put("protocol", "https:");
//默认不加是中文,添加以下配置语言调整为英文,英文语言目前仅支持滑动验证、旋转验证等不涉及中文字符的验证方式。
//config.put("language", "en");
若您是SaaS客户,以下参数无需填写,不可自定义
若您是私有化客户,需填写以下私有化配置参数,如有疑问直接沟通技术支持。
// config.put("keyURL", "http://ip:port/udid/m1");//私有化必填,填自己的服务器地址(指将应用在本地服务器部署的地址)
// config.put("logoServer", "http://ip:port/logo"); // 私有化必填,自定义无感验证logo服务器地址
// config.put("ua_js", "http://ip:port/xxxxxx/greenseer.js"); // 私有化必填,自定义ua脚本地址
// config.put("captchaJS", "http://ip:port/xxxxxx/index.js"); // 私有化必填,自定义无感验证js地址
// config.put("keyBackup", true); // 私有化必填,该项设置为true时,私有化的场景下SDK会同时上报一份采集到的客户端运行信息至顶象云服务,以帮助顶象了解SDK的稳定运行情况;设置为false则关闭同步
// config.put("isSaaS", false); // 私有化必填,不走SaaS
// config.put("corsBaseURL", "http://xxxxxx"); // 私有化选填, 自定义请求源地址, 与服务端跨域配置一致, 防止由于服务端跨域配置导致验证码无法加载
// 注意:captcha sdk版本低于v5.4.21为必填项,否则可能因为app未配置http请求权限导致验证码无法显示
// config.put("protocol", "https:");
dxCaptcha.initConfig(config);
- 开始加载“无感验证”组件
以下示例代码针对版本号 v5.1.5r+
// 事件监听
DXCaptchaListener listener = new DXCaptchaListener() {
@Override
public void handleEvent(View view, String event, Map<String, String> args) {
switch(event) {
case "success": // 验证成功的回调
String token = args.get("token"); // 成功时会传递验证码token参数,用于后端校验,注意获取token若是sl开头的字符串,则是前端网络不通生成的降级token,请检查前端网络及apiServer地址。
Log.i(TAG, "Verify Success. token: " + token);
break;
case "fail": // 验证失败回调
Log.i(TAG, "Verify Failed.");
break;
default:
break;
}
}
};
// 开始加载
// 注意: 请务必设置extraEvents参数,确保您关注的事件在这个列表中,
// SDK内部预置了一个默认事件列表,这个列表不同平台或版本会有差别,请不依赖
dxCaptcha.startToLoad(listener, "success", "fail");
以下示例代码针对版本号早于v5.1.5r
DXCaptchaListener listener = new DXCaptchaListener() {
@Override
public void handleEvent(View view, DXCaptchaEvent event, Map<String, String> args) {
switch(event) {
case DXCAPTCHA_SUCCESS: // 验证成功的回调
String token = args.get("token"); // 成功时会传递验证码token参数,用于后端校验,注意获取token若是sl开头的字符串,则是前端网络不通生成的降级token,请检查前端网络及apiServer地址。
Log.i(TAG, "Verify Success. token: " + token);
break;
case DXCAPTCHA_FAIL: // 验证失败回调
Log.i(TAG, "Verify Failed.");
break;
default:
break;
}
}
};
dxCaptcha.startToLoad(listener);
- 使用结束,调用
destroy方法释放资源
dxCaptcha.destroy();
参数说明
特别注意:v2通常指的是使用DXCaptchaView布局,v5通常指的是DXCaptchaViewV5布局
初始化参数可查阅 参数,在 Android SDK 中, 下列参数实现存在差异。
| 参数 | 备注 | 版本 |
|---|---|---|
| style | sdk内固定为"embed", 如果您想实现弹出效果,请参考Demo | |
| width | v2比例为宽300高200,升级v5后,比例必须限定为宽362高335 | |
| success,fail | 请在 DXCaptchaListener.handleEvent 中处理 | |
| constID_js,constIDServer,constID_options | 无需配置 | |
| captchaJS | 用于设置私有化验证码脚本 | |
| keyBackup | 用于设置是否备份设备指纹私有化, v5.1.7r已经废弃 | |
| keyURL | 用于设置设备指纹私有化服务器地址。SAAS客户无需设置 | |
| corsBaseURL | 针对私有化部署客户,当服务端安全策略限制了跨域请求时(CORS),请设置此值。格式形如 http://cdn.dingxiang-inc.com。SAAS客户无需设置。 | v5.1.3r + |
事件说明
| 新版枚举 | 旧版枚举(不推荐) | 描述 | 平台 | 备注 |
|---|---|---|---|---|
| "success" | DXCAPTCHA_SUCCESS | 验证成功(整体) | android | |
| "fail" | DXCAPTCHA_FAIL | 验证失败(整体) | android | |
| "onCaptchaJsLoaded" | n/a | captcha.js加载成功 | android | v5.1.7r + |
| "onCaptchaJsLoadFail" | n/a | captcha.js加载失败 | android | v5.1.7r + |
其余的事件列表,请见这里, 每个事件都额外对应一个before, after事件. 比如: render相关事件, 就包含"rander", "before_rander", "after_rander" 三个事件, 对应旧版枚举DXCAPTCHA_RENDER, DXCAPTCHA_BEFORE_RENDER, DXCAPTCHA_AFTER_RENDER
注:
Android SDK中不触发dragging事件Android SDK中不触发show/hide系列的事件
iOS
(v1.5.x)
Apple Store上架请特别注意(集成iOS SDK的第4节)
环境要求
| 条目 | 说明 |
|---|---|
| 兼容平台 | iOS 12.0-16.x, 17.0-18.x |
| 开发环境 | Xcode 14, 15, 16 |
| CPU架构 | arm64(真机), x86_64(模拟器),arm64(模拟器) |
| SDK依赖 | libz, libresolv, libc++ , SystemConfiguration.framework , CoreLocation.framework , CoreTelephony.framework |
若您需要额外的支持范围,请联系顶象技术以获取支持。
iOS SDK合规指南
在集成顶象智能验证码iOS SDK前,请完整、详细阅读该iOS合规指南
顶象智能验证码iOS SDK合规指南
一、iOS SDK版本说明
| 条目 | 说明 |
|---|---|
| SDK名称 | 顶象无感验证dx-captcha SDK(iOS) |
| 开发者 | 顶象技术有限公司 |
| 版本号 | v5.4.18r |
| 个人信息处理规则及隐私合规说明 | 详见隐私政策 |
| iOS SDK 下载地址 | DingxiangCaptchaSDK_iOS_vxxx.zip |
| iOS示例DEMO下载地址 | DXCaptchaDemo |
该版本符合相关监管法规,尽快升级至该版本。
二、iOS SDK权限调用合规要求
| 权限 | 权限功能声明 | 用途与目的 | 申请时机 |
|---|---|---|---|
| 移动蜂窝数据及无线数据网络 | 【必选】网络通信权限 | 用于与智能无感验证码服务端进行通信 | App初始化SDK时 |
顶象智能验证码可以调用设备指纹(风控)SDK部分功能,达到更好的安全效果,该方式有两种集成方式
顶象帮助您内置至验证码SDK中
您自己进行集成
如您选择使用了设备指纹(风控)SDK的功能,那么您需要查阅以下几份文档:
3.风控SDK权限使用清单,其中SDK权限调用合规要求
查阅相关文档后,需要您的移动应用的隐私许可协议中单独声明风控SDK的相关隐私许可内容
三、初始化要求
假设在 ViewController 中添加无感验证,首先引入头文件
#import <dx-captcha/DXCaptchaView.h>
#import <dx-captcha/DXCaptchaDelegate.h>
然后实现 DXCaptchaDelegate 协议中的 captchaView:didReceiveEvent:arg: 方法,以接收验证结果回调
@interface ViewController () <DXCaptchaDelegate>
@end
@implementation ViewController
- (void) captchaView:(DXCaptchaView *)view didReceiveEvent:(DXCaptchaEventType)eventType arg:(NSDictionary *)dict {
switch(eventType) {
case DXCaptchaEventSuccess: { // 验证成功的回调
NSString *token = dict[@"token"]; // 成功时会传入验证码token参数,用于后端校验,注意获取token若是sl开头的字符串,则是前端网络不通生成的降级token,请检查前端网络及apiServer地址。
[[[UIAlertView alloc]initWithTitle:@"Verify Success" message:token delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil] show];
break;
}
case DXCaptchaEventFail: // 验证失败的回调
[[[UIAlertView alloc]initWithTitle:@"Verify Failed" message:@"DXCaptcha Verify Failed!" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil] show];
break;
default:
break;
}
}
@end
最后创建无感验证组件,需要传入 appId, delegate(验证回调的代理), frame(位置及尺寸)
CGRect frame = CGRectMake(self.view.center.x - 150, self.view.center.y - 100, 300, 200);
DXCaptchaView *captchaView = [[DXCaptchaView alloc] initWithAppId:@"your appId" delegate:self frame:frame];
[self.view addSubview:captchaView];
四、最小化使用
最小化使用,不需要集成顶象设备指纹(风控)SDK
#import <dx-captcha/DXCaptchaView.h>
#import <dx-captcha/DXCaptchaDelegate.h>
@interface ViewController () <DXCaptchaDelegate>
@end
@implementation ViewController
- (void) captchaView:(DXCaptchaView *)view didReceiveEvent:(DXCaptchaEventType)eventType arg:(NSDictionary *)dict {
}
CGRect frame = CGRectMake(self.view.center.x - 150, self.view.center.y - 100, 300, 200);
DXCaptchaView *captchaView = [[DXCaptchaView alloc] initWithAppId:@"your appId" delegate:self frame:frame];
[self.view addSubview:captchaView];
五、iOS SDK隐私政策披露
SDK名称:顶象无感验证dx-captcha SDK(IOS)
使用目的:验证码验证,拦截恶意攻击
运营方:顶象技术有限公司
收集个人信息类型:滑动轨迹信息(包括用户进行验证时的拖动滑块的轨迹信息、验证码内的点击信息)
隐私权限政策链接:https://www.dingxiang-inc.com/about/privacy-mobile-captcha
六、用户授权同意的建议方式
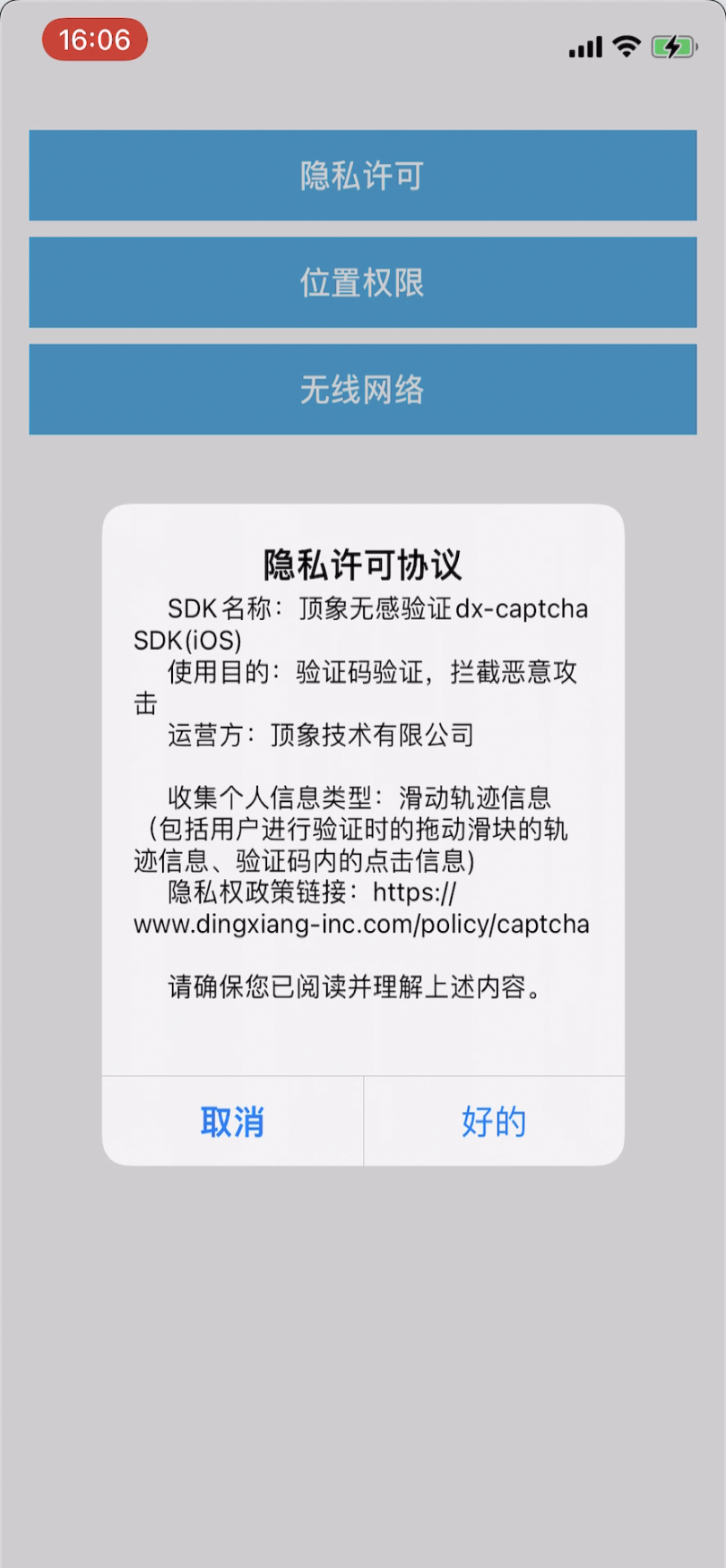
授权用户隐私许可协议
其中内容为顶象智能验证码在App主体中第三方SDK的隐私政策披露

若您使用了设备指纹(风控)SDK的部分功能,并使用了电话权限或地理位置权限的声明,那您还需要对以下场景做特殊处理
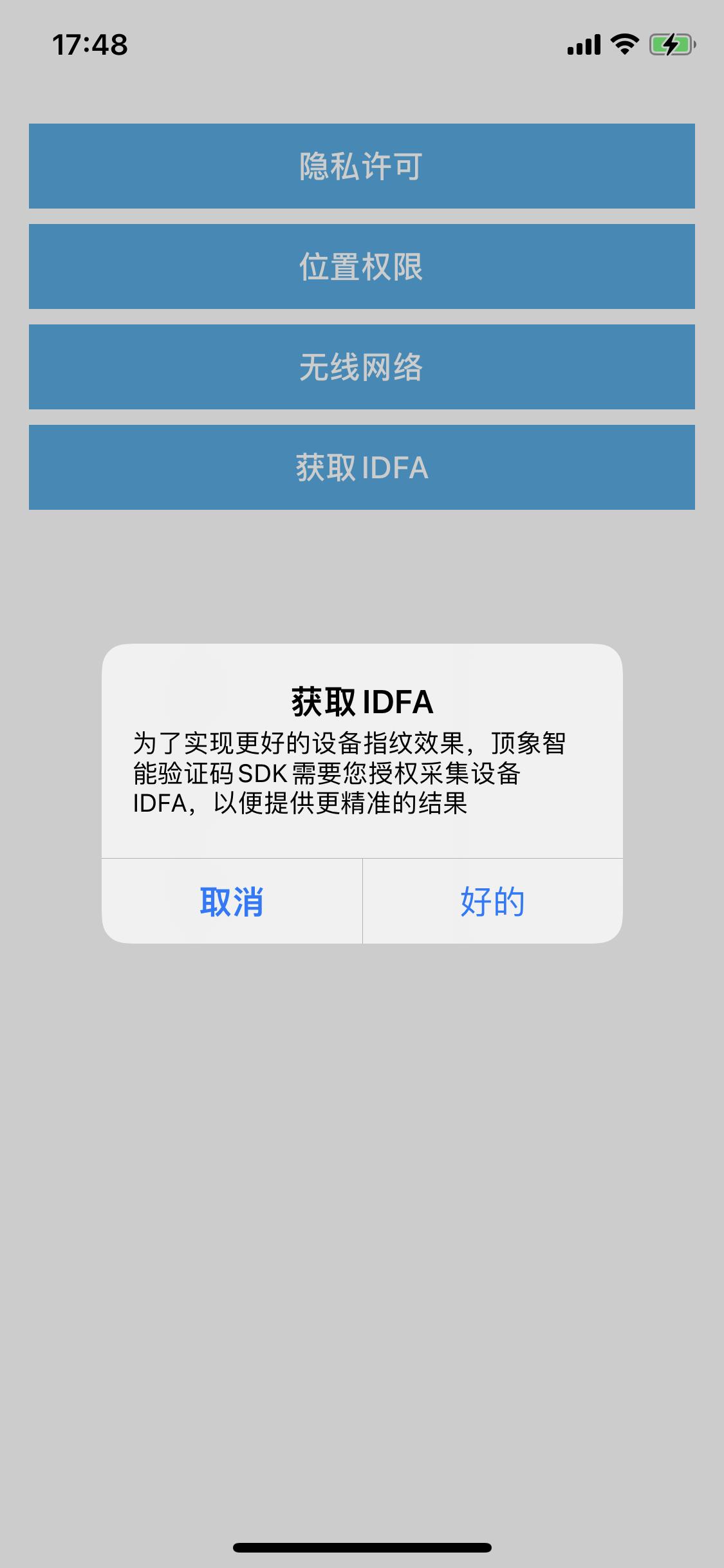
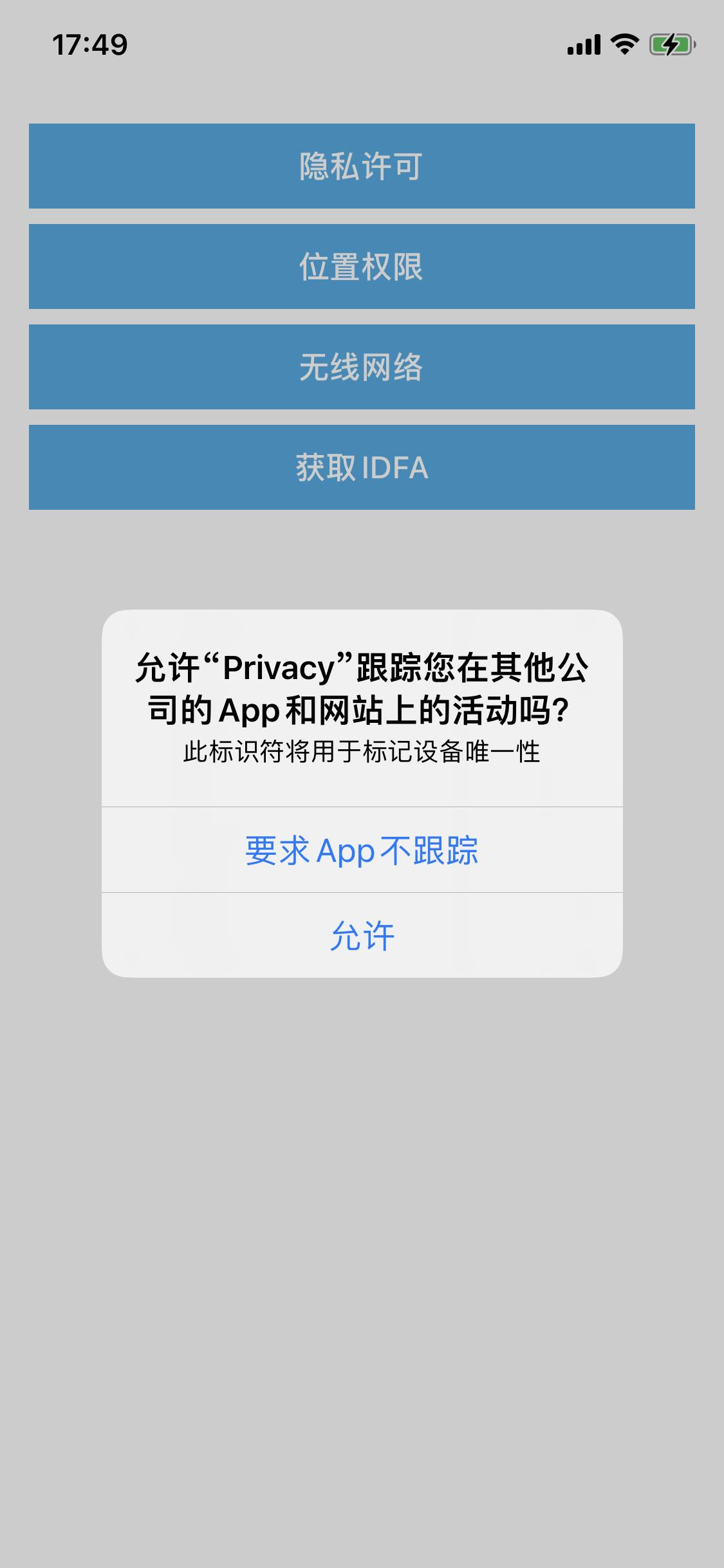
IDFA
您如果使用了IDFA权限,您需要在验证码展示前,对客户进行双弹窗或蒙层提示,该业务场景使用电话权限并采集IDFA相关的个人信息
如果用户选择不同意该权限的申请,不应阻塞验证码业务的进行,顶象智能验证码在用户不同意该权限后,也不会采集相关权限的个人信息
此处使用双弹窗方式进行提醒


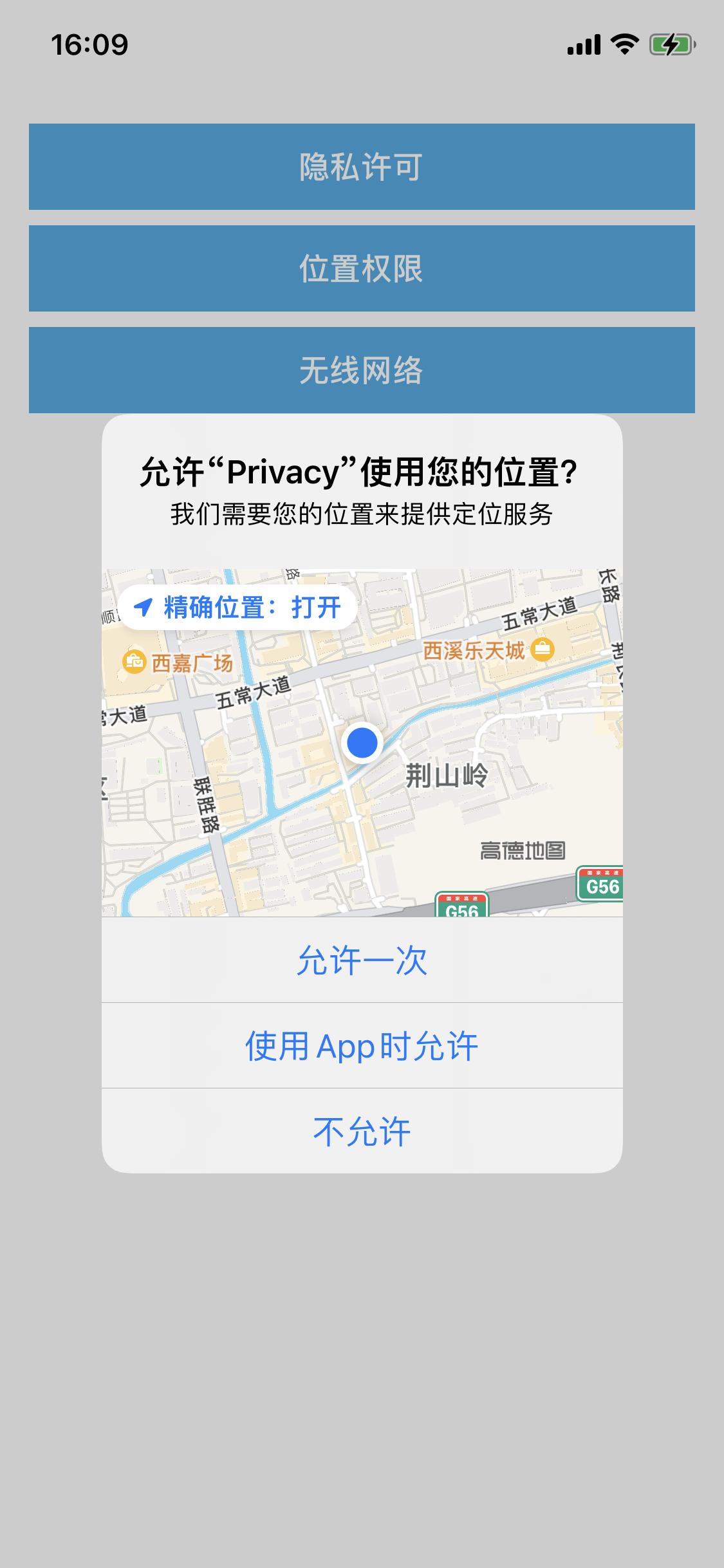
地理位置权限
您如果使用了地理位置权限,您需要在验证码展示前,对客户进行双弹窗或蒙层提示,该业务场景使用地理位置权限并采集经纬度\方位角\高度等地理位置相关的个人信息
如果用户选择不同意该权限的申请,不应阻塞验证码业务的进行,顶象智能验证码在用户不同意该权限后,也不会采集相关权限的个人信息
此处使用双弹窗方式进行提醒


集成iOS SDK
1、无感验证需要调用顶象设备指纹(风控)SDK部分能力,您也可以选择使用不包含设备指纹(风控)SDK能力的验证码SDK,详细说明 合规指南。
2、解压 DingxiangCaptchaSDK_iOS_v5.4.12r.5cc34216_5cc3421.zip 得到 DXCaptchaSDK 文件夹,内含以下文件
DXCaptchaSDKCaptchaFrameworkDXCaptcha.bundle无感验证资源包dx-captcha.xcframeworkDynamic Library Framework(动态库)dx-captcha-static.xcframeworkStatic Library Framework (静态库)
DXCaptchaDemo示例demo
3、将 dx-captcha.xcframework 或者 dx-captcha-static.xcframework 文件夹以及 DXCaptcha.bundle 资源文件一起拖入工程根目录
- 若在项目中添加
dx-captcha.xcframework,则需要选择Target->General,在Frameworks,Libraries,and Embedded Content中,将dx-captcha.xcframework对应的 Embed 切换到Embed & Sign - 若在项目中添加
dx-captcha-static.xcframework,需要在Build Settings -> Other Linker Flags设置-ObjC
初始化
假设在 ViewController 中添加无感验证,首先引入头文件
#import <dx-captcha/DXCaptchaView.h>
#import <dx-captcha/DXCaptchaDelegate.h>
然后实现 DXCaptchaDelegate 协议中的 captchaView:didReceiveEvent:arg: 方法,以接收验证结果回调
@interface ViewController () <DXCaptchaDelegate>
@end
@implementation ViewController
- (void) captchaView:(DXCaptchaView *)view didReceiveEvent:(DXCaptchaEventType)eventType arg:(NSDictionary *)dict {
switch(eventType) {
case DXCaptchaEventSuccess: { // 验证成功的回调
NSString *token = dict[@"token"]; // 成功时会传入验证码token参数,用于后端校验,注意获取token若是sl开头的字符串,则是前端网络不通生成的降级token,请检查前端网络及apiServer地址。
[[[UIAlertView alloc]initWithTitle:@"Verify Success" message:token delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil] show];
break;
}
case DXCaptchaEventFail: // 验证失败的回调
[[[UIAlertView alloc]initWithTitle:@"Verify Failed" message:@"DXCaptcha Verify Failed!" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil] show];
break;
default:
break;
}
}
@end
最后创建无感验证组件,需要传入 appId, delegate(验证回调的代理), frame(位置及尺寸)
CGRect frame = CGRectMake(self.view.center.x - 150, self.view.center.y - 100, 300, 200);
DXCaptchaView *captchaView = [[DXCaptchaView alloc] initWithAppId:@"your appId" delegate:self frame:frame];
[self.view addSubview:captchaView];
如果除 appId 以外还需要配置其他的初始化参数,可调用 initWithConfig:delegate:frame 接口,Saas客户参考以下配置
NSDictionary *config = @{@"appId": @"your appId", @"language": @"en"};//在控制台应用管理可查看appId,language默认不传是中文,按此设置为英文,英文语言目前仅支持滑动验证、旋转验证等不涉及中文字符的验证方式。
NSDictionary *customLanguageConfig = @{@"pass_by_server": @"验证成功"}; //可设置参数参考文档
[config setObject:customLanguageConfig forKey:@"customLanguage"];
DXCaptchaView *captchaView = [[DXCaptchaView alloc] initWithConfig:config delegate:self frame:frame];
私有化客户配置参数示例代码如下,apiServer为必填项,ua_js、captchaJS、keyURL、keyBackup如需手动设置请咨询技术支持
NSMutableDictionary *config = [NSMutableDictionary dictionary];
//私有化参数配置
[config setObject:@"your appId" forKey:@"appId"]; //在控制台应用管理可查看appId
[config setObject:@"your apiServer" forKey:@"apiServer"]; //私有化必填,无感验证自定义本地服务器地址
[config setObject:@"your logoServer" forKey:@"logoServer"]; //私有化必填,自定义无感验证logo服务器地址
[config setObject:@"your ua_js" forKey:@"ua_js"]; //私有化必填,自定义ua脚本地址
[config setObject:@"your captchaJS" forKey:@"captchaJS"]; //私有化必填,自定义无感验证js地址
[config setObject:@NO forKey:@"isSaaS"]; //私有化必填,不走SaaS
[config setObject:@"your riskServerAddress" forKey:@"keyURL"]; //私有化必填,设备指纹私有化服务器地址
// [config setObject:@"http://xxxxxx" forKey:@"corsBaseURL"]; // 私有化选填, 自定义请求源地址, 与服务端跨域配置一致, 防止由于服务端跨域配置导致验证码无法加载
[config setObject:@"https:" forKey:@"protocol"];//sdk版本低于v5.4.21时需要强制配置或者给app开启访问http请求权限 NSAppTransportSecurity > NSAllowsArbitraryLoads = YES
[config setObject:@YES forKey:@"keyBackup"]; //私有化必填,该项设置为true时,私有化的场景下SDK会同时上报一份采集到的客户端运行信息至顶象云服务,以帮助顶象了解SDK的稳定运行情况;设置为false则关闭同步
DXCaptchaView *captchaView = [[DXCaptchaView alloc] initWithConfig:config delegate:self frame:frame];
参数说明
初始化参数可查阅 参数,在 iOS SDK 中, 下列参数的实现存在差异。
| 参数 | 备注 | 版本 |
|---|---|---|
| style | sdk内固定为"embed" | |
| width | v2比例为宽300高200,若升级v5后,比例必须限定为宽362高335 | |
| success,fail | 请在 delegate 中处理 | |
| constID_js,constIDServer,constID_options | 无需配置 | |
| userId | 用于传递给 ConstID 模块作用户标识 | |
| captchaJS | 用于设置私有化验证码脚本 | |
| keyBackup | 用于设置是否备份设备指纹私有化, v5.1.7r已经废弃 | |
| keyURL | 用于设置设备指纹私有化服务器地址。SAAS客户无需设置 | |
| corsBaseURL | 针对私有化部署客户,当服务端安全策略限制了跨域请求时(CORS),请设置此值。格式形如 http://cdn.dingxiang-inc.com。SAAS客户无需设置。 | v5.1.3r + |
事件说明
| 新版枚举 | 旧版枚举(不推荐) | 描述 | 平台 | 备注 |
|---|---|---|---|---|
| "success" | DXCaptchaEventSuccess | 验证成功(整体) | ios | |
| "fail" | DXCaptchaEventFail | 验证失败(整体) | ios | |
| "onCaptchaJsLoaded" | n/a | captcha.js加载成功 | ios | v5.2.0r + |
| "onCaptchaJsLoadFail" | n/a | captcha.js加载失败 | ios | v5.2.0r + |
其余的事件列表,请见这里, 每个事件都额外对应一个before, after事件. 比如: render相关事件, 就包含"rander", "before_rander", "after_rander" 三个事件, 对应旧版枚举DXCaptchaEventRender, DXCaptchaEventBeforeRender, DXCaptchaEventAfterRender
注:iOS SDK 中不触发 show/hide 系列的事件。如SDK无效且运行过程中出现NOT FOUND DXRISK-SDK日志,请检查是否遗漏顶象风控SDK的集成
Harmony-Next
环境要求
| 条目 | 说明 |
|---|---|
| 开发目标 | HarmonyAPI 9.0-11.0, 12.0 |
| CPU架构 | arm64-v8a |
若您需要额外的支持范围,请联系顶象技术以获取支持。
集成Harmony-Next SDK
Harmony-Next合规指南
在集成顶象智能验证码Harmony-Next SDK前,请完整、详细阅读该合规指南
顶象智能验证码Harmony-Next SDK合规指南
一、Harmony-Next SDK版本说明
| 条目 | 说明 |
|---|---|
| SDK名称 | 顶象无感验证dx-captcha SDK(Harmony-Next) |
| 开发者 | 顶象技术有限公司 |
| 版本号 | v5.4.18r |
| 个人信息处理规则及隐私合规说明 | 详见隐私政策 |
| SDK 下载地址 | dx-captcha-sdk-harmony-v5.4.18r.8129bc95-signed.har |
该版本符合相关监管法规,尽快升级至该版本。
二、Harmony-Next SDK权限调用合规要求
| 权限 | 权限功能声明 | 用途与目的 | 申请时机 |
|---|---|---|---|
| ohos.permission.INTERNET | 【必选】网络通信权限 | 用于与智能无感验证码服务端进行通信 | App初始化SDK时 |
顶象智能验证码可以调用设备指纹(风控)SDK部分功能,达到更好的安全效果,该方式在Harmony平台上仅有一种集成方式
- 您自己进行集成
如您选择使用了设备指纹(风控)SDK的功能,那么您需要查阅以下几份文档:
3.风控SDK权限使用清单 其中SDK权限调用合规需求
查阅相关文档后,需要您的移动应用的隐私许可协议中单独声明风控SDK的相关隐私许可内容
三、初始化要求
调用CaptChaview子组件并注册回调即完成初始化
CaptchaView({
callBack: (view: CaptchaViewController) => {
view.init("")
view.initTokenProvider(null)
view.initConfig(config)
view.startToLoad((event: string, args: JsonValueType) => {
if (event === "success") {
if (args instanceof HashMap) {
console.info("Token : ", args.get("token"))
}
}
}, 'success', 'fail')
}
})
四、最小化使用
最小化使用,不需要集成顶象设备指纹(风控)SDK
CaptchaView({
callBack: (view: CaptchaViewController) => {
view.init("")
view.initTokenProvider(null)
view.initConfig(config)
view.startToLoad((event: string, args: JsonValueType) => {
})
}
})
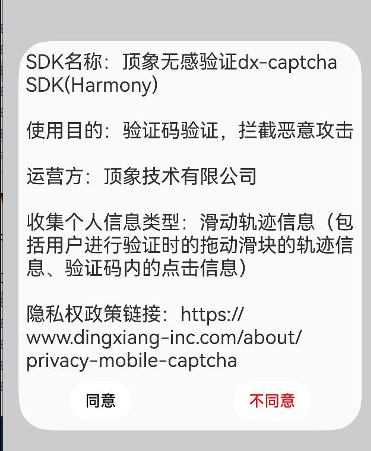
五、Harmony-Next SDK隐私政策披露
SDK名称:顶象无感验证dx-captcha SDK(Harmony)
使用目的:验证码验证,拦截恶意攻击
运营方:顶象技术有限公司
收集个人信息类型:滑动轨迹信息(包括用户进行验证时的拖动滑块的轨迹信息、验证码内的点击信息)
隐私权限政策链接:https://www.dingxiang-inc.com/about/privacy-mobile-captcha
六、用户授权同意的建议方式
授权用户隐私许可协议
其中内容为顶象智能验证码在App主体中第三方SDK的隐私政策披露

验证码小程序合规指南
集成下面小程序之前,需先查阅本合规指南。
一、小程序版本说明
| 条目 | 说明 |
|---|---|
| SDK名称 | 顶象智能验证码小程序 |
| 开发者 | 顶象技术有限公司 |
| 版本号 | 详见下方各小程序版本 |
| 个人信息处理规则及隐私合规说明 | 详见隐私政策 |
| SDK 下载地址 | 详见下方各小程序下载地址 |
该版本符合相关监管法规,尽快升级至该版本。
二、验证码小程序权限调用合规要求
小程序智能验证码SDK权限继承自平台App,以下权限并未涉及需要用户特殊授权,遵循了平台App相关的隐私政策。
| 权限 | 权限功能声明 | 用途与目的 | 申请时机 |
|---|---|---|---|
| 移动蜂窝数据及无线数据网络 | 【必选】网络通信权限 | 用于与智能无感验证码服务端进行通信 | App初始化SDK时 |
顶象智能验证码小程序会调用设备指纹小程序(风控)SDK部分功能。
您需要查阅以下几份文档:
查阅相关文档后,需要您的移动应用的隐私许可协议中单独声明风控SDK的相关隐私许可内容
三、初始化要求
两种引用方式 1, 下载小程序文件,在page.json中引入组件
{
"useComponents": {
"captcha": "引入的文件路径"
}
}
2,使用平台提供的版本,需要在app.json中声明该组件
{
"plugins": {
"myPlugin": {
"version": "",
"provider": ""
}
}
}
然后在page.json中引入组件
{
"useComponents": {
"captcha": "plugin://myPlugin/captcha"
}
}
四、最小化使用
在.wxml中引入插件组件
<captcha
bindsuccess="successBasic"
bindhide="hideBasic"
captchaReload="{{reloadBasic}}"
captchaShow="{{showBasic}}"
options="{{options}}"
/>
在js文件中处理插件逻辑
Page({
data: {
reloadBasic: false,
showBasic: false,
options: {
appId: '',
}
},
successBasic(token) {},
hideBasic() {},
})
五、小程序隐私政策披露
SDK名称:顶象无感验证小程序
使用目的:验证码验证,拦截恶意攻击
运营方:顶象技术有限公司
收集个人信息类型:滑动轨迹信息(包括用户进行验证时的拖动滑块的轨迹信息、验证码内的点击信息)
隐私权限政策链接:https://www.dingxiang-inc.com/about/privacy-xcx-captcha
六、用户授权同意的建议方式
授权用户隐私许可协议
您需要在小程序隐私政策文档中添加顶象设备指纹小程序(风控)SDK隐私披露相关内容

微信小程序
插件式接入
1)添加插件
用管理员身份登录微信公众平台,请使用需要接入小程序的相关账号(微信公众平台采用不同账号区分,公众号的后台和小程序的后台分别为不同账号),依次点击:设置-第三方服务-添加插件,然后输入关键字“顶象”搜索,选择“顶象验证码”进行申请,申请成功后即可开始接入,如下图所示: 
2)获取密钥
未注册用户可在顶象官网进行账号注册,创建应用获取应用密钥AppID和AppSecret。 已注册用户,可直接在顶象控制台->无感验证->应用管理页面获取对应的AppID和AppSecret。
3)集成插件
声明插件:在app.json中声明插件
{
"plugins": {
"captcha": {
"version": "2.0.3", //验证码微信小程序插件版本号,后续更新只需更改版本号
"provider": "wxbf8483dfc5ac6817" //唯一值,小程序插件id,不可更改
}
}
}
在页面.json中引入自定义组件
{
"usingComponents": {
"captcha": "plugin://captcha/captcha",
"oneclick": "plugin://captcha/oneclick"
}
}
4)使用插件
一、弹出式 在页面.wxml中使用插件
<captcha bindsuccess='captchaSuccess' bindhide='captchaHide' captchaShow='{{captchaShow}}' captchaReload='{{captchaReload}}' options='{{options}}'/>
<button bindtap='login'>登陆</button>
在页面.js中监听事件
Page({
data: {
options: {
appId: '这里填写你在顶象官网申请到的appId', //控制台应用管理页面进行获取
},
captchaShow: false,
captchaReload: false,
},
login: function () {
// captchaShow 用于弹出验证码
this.setData({
captchaShow: true,
captchaReload: true
})
},
// 验证码成功回调
captchaSuccess: function (data) {
// 验证成功返回的 token
console.log('验证码成功回调token:', data.detail) //获取验证码token,用于后端验证码校验
this.setData({
captchaShow: false,
captchaReload: false,
})
},
// 验证码关闭回调
captchaHide: function () {
console.log('captcha_hide')
this.setData({
captchaShow: false,
captchaReload: false,
})
}
})
注意:在微信小程序逻辑中,captchaShow和captchaReload必须有变化才会触发相应逻辑,例captchaShow必须从false变为true才会展示验证码或者captchaReload必须从false变为true才会重新加载验证码
二、点击式
在页面.wxml中使用插件
<oneclick bindsuccess='captchaSuccess' oneclickReload='{{oneclickReload}}' options='{{options}}'/>
<button bindtap='login'>登陆</button>
在页面.js中监听事件
Page({
data: {
options: {
appId: '这里填写你在顶象官网申请到的appId', //控制台应用管理页面进行获取
},
oneclickReload: false,
},
// 验证码成功回调
captchaSuccess: function (data) {
console.log('验证码成功回调token:', data.detail) //获取验证码token,用于后端验证码校验
this.setData({
oneclickReload: false
})
},
//重置验证码
oneclickReload: function () {
this.setData({
oneclickReload: true
})
}
})
5)参数说明
| 参数 | 必填 | 类型 | 说明 |
|---|---|---|---|
| appId | 是 | String | 这里填写在顶象官网申请到的appId,注意必须填写正确,否则会报错 |
| apiServer | 否 | String | apiServer域名地址在控制台页面->无感验证->应用管页面左上角获取,必须填写完整包括https:// |
| showVoice | 否 | Boolean | 语音验证码开关,默认false。仅针对已开通语音验证码套餐用户生效,开启语音验证码需在SaaS控制台-无感验证-应用配置-验证魔方中勾选语音验证,并设定showVoice:true |
| language | 否 | String | 语言,可选项有 cn(默认,中文)、en(英文) |
6)微信小程序接入问题排查及注意事项
微信小程序侧有以下注意事项:
- 验证码验证方式支持滑动拼图及图文点选类型;
- 验证模式设置为智能无感时,触发无感会直接调用captchaSuccess方法,不会再弹出验证码;
- 需要在控制台->无感验证->应用管理,确认验证类型,如无权限请联系技术支持。
支付宝小程序
1)添加插件
点击获取插件 (获取插件页面)

2)获取密钥
未注册用户可在顶象官网进行账号注册,创建应用获取应用密钥AppID和AppSecret。
3)集成插件
1.在app.json中声明插件(目前小程序支持滑动拼图及图文点选,请确保配置正确✅)
"plugins": {
"captcha": {
"version": "*",
"provider": "2021002132671964"
}
},
2.在页面.json 如:index.json 下引入插件
{
"usingComponents": {
"captcha":"plugin://captcha/captcha",
"oneclick": "plugin://captcha/oneclick"
}
}
4)使用插件
一、弹出式
在 页面 .axml 中使用
<view class="captcha">
<captcha onSuccess='captchaSuccess' onHide='captchaHide' captchaReload='{{captchaReload}}' captchaShow='{{captchaShow}}' options='{{options}}' />
</view>
<view >
<button type="primary" onTap='toLogin'>登录</button>
</view>
在.js脚本中监听事件
Page({
data:{
options:{
appId:'这里填写你在顶象官网申请到的appId',
},
captchaShow:false,
captchaReload:false,
},
onLoad() {
},
onReady() {
// 页面加载完成
},
onShow() {
// 页面显示
},
toLogin(){
// captchaShow 弹出验证码
// captchaReload 用于重置验证码
this.setData({
captchaShow: true,
captchaReload: true,
})
},
// 验证码成功回调
captchaSuccess:function(token){
console.log('成功',token);
this.setData({
captchaShow: false,
captchaReload: false, //配置后可重置验证码
})
// 在此执行验证成功后的任务
},
// 验证码关闭回调
captchaHide: function(){
this.setData({
captchaShow: false,
captchaReload: false,
})
console.log('关闭回调了')
}
});
二、点击式
在 页面 .axml 中使用
<view class="captcha">
<oneclick onSuccess='captchaSuccess' oneclickReload='{{captchaReload}}' options='{{options}}'/>
</view>
<view >
<button type="primary" onTap='toLogin'>登录</button>
</view>
在.js脚本中监听事件
Page({
data:{
options:{
appId:'这里填写你在顶象官网申请到的appId',
},
captchaReload:false,
},
// 验证码成功回调
captchaSuccess:function(token){
console.log('成功',token);
this.setData({
captchaReload: false, //配置后可重置验证码
})
},
// 重置验证码
captchaReload: function() {
this.setData({
captchaReload: true, //配置后可重置验证码
})
}
});
支付宝小程序插件接入完整示例
请确认在支付宝小程序管理后台创建了应用并按照上文“获取插件”页面提示完成了插件的绑定。可点击查看完整示例Demo。
参数说明
| 参数 | 必填 | 类型 | 说明 |
|---|---|---|---|
| appId | 是 | String | 这里填写在顶象官网申请到的appId,注意必须填写正确,否则会报错 |
| apiServer | 否 | String | apiServer域名地址在控制台页面->无感验证->应用管页面左上角获取,必须填写完整包括https:// |
| language | 否 | String | 语言,可选项有 cn(默认,中文)、en(英文) |
支付宝小程序接入问题排查及注意事项
小程序侧有以下注意事项:
- 验证码验证方式支持滑动拼图及图文点选;
- 支付宝小程序暂不支持语音验证方式;
- 验证模式设置为智能无感时,触发无感会直接调用captchaSuccess方法,不会再弹出验证码;
- 需要在控制台->无感验证->应用管理,确认验证类型,如无权限请联系技术支持。
百度小程序
1) 百度小程序目前通过组件方式接入,可点击下载组件
2) 获取密钥
未注册用户可在顶象官网进行账号注册,创建应用获取应用密钥AppID和AppSecret。
3) 复制提供的components.zip 到项目根目录下并解压;
4) 在pages/index/index.json中声明引入验证码插件,加入下面的内容:
{
"usingComponents": {
"captcha": "/components/captcha/captcha",
"oneclick": "/components/oneclick/oneclick"
}
}
5) 使用插件
一、弹出式 .swan 中使用引入组件
<captcha bindsuccess='captchaSuccess' bindhide='captchaHide' captchaReload='{{captchaReload}}' captchaShow='{{captchaShow}}' options='{{options}}'/>
在.js脚本中监听事件
Page({
data: {
options: {
appId: '这里填写你在顶象官网申请到的appId',
},
captchaShow: false,
captchaReload: false
},
login: function () {
// captchaShow 用于弹出验证码
// captchaReload 用于重置验证码
this.setData({
captchaReload: true,
captchaShow: true
})
},
// 验证码成功回调
captchaSuccess: function (token) {
// 验证成功返回的 token
console.log('token:', token.detail)
this.setData({
captchaReload: false,
captchaShow: false
})
},
// 验证码关闭回调
captchaHide: function () {
console.log('captcha_hide')
this.setData({
captchaShow: false,
captchaReload: false
})
}
})
二、点击式 .swan 中使用引入组件
<oneclick bindsuccess='captchaSuccess' oneclickReload='{{captchaReload}}' options='{{options}}'/>
在.js脚本中监听事件
Page({
data: {
options: {
appId: '这里填写你在顶象官网申请到的appId',
},
captchaReload: false
},
// 验证码成功回调
captchaSuccess: function (token) {
// 验证成功返回的 token
console.log('token:', token.detail)
this.setData({
captchaReload: false,
})
},
//重置验证码
oneclickReload: function () {
this.setData({
captchaReload: true
})
}
})
6)参数说明
| 参数 | 必填 | 类型 | 说明 |
|---|---|---|---|
| appId | 是 | String | 这里填写在顶象官网申请到的appId,注意必须填写正确,否则会报错 |
| apiServer | 否 | String | apiServer域名地址在控制台页面->无感验证->应用管页面左上角获取,必须填写完整包括https:// |
| showVoice | 否 | Boolean | 语音验证码开关,默认false。仅针对已开通语音验证码套餐用户生效,开启语音验证码需在SaaS控制台-无感验证-应用配置-验证魔方中勾选语音验证,并设定showVoice:true |
| language | 否 | String | 语言,可选项有 cn(默认,中文)、en(英文) |
7)百度小程序接入问题排查及注意事项
百度小程序侧有以下注意事项:
- 验证码验证方式支持滑动拼图及图文点选;
- 验证模式设置为智能无感时,触发无感会直接调用captchaSuccess方法,不会再弹出验证码;
- 需要在控制台->无感验证->应用管理,确认验证类型,如无权限请联系技术支持。
- 需添加入白名单的域名
https://cap.dingxiang-inc.com
https://static.dingxiang-inc.com
https://constid.dingxiang-inc.com
抖音小程序
1) 抖音小程序目前通过组件方式接入,可点击下载组件
2) 获取密钥
未注册用户可在顶象官网进行账号注册,创建应用获取应用密钥AppID和AppSecret。
3) 复制提供的components.zip 到项目根目录下并解压;
4) 在pages/index/index.json中声明引入验证码插件,加入下面的内容:
{
"usingComponents": {
"captcha": "/components/captcha/captcha",
"oneclick": "/components/oneclick/oneclick"
}
}
5) 使用插件
一、弹出式 .swan 中使用引入组件
<captcha bindsuccess='captchaSuccess' bindhide='captchaHide' captchaReload='{{captchaReload}}' captchaShow='{{captchaShow}}' options='{{options}}'/>
在.js脚本中监听事件
Page({
data: {
options: {
appId: '这里填写你在顶象官网申请到的appId',
},
captchaShow: false,
captchaReload: false
},
login: function () {
// captchaShow 用于弹出验证码
// captchaReload 用于重置验证码
this.setData({
captchaReload: true,
captchaShow: true
})
},
// 验证码成功回调
captchaSuccess: function (token) {
// 验证成功返回的 token
console.log('token:', token.detail)
this.setData({
captchaReload: false,
captchaShow: false
})
},
// 验证码关闭回调
captchaHide: function () {
console.log('captcha_hide')
this.setData({
captchaShow: false,
captchaReload: false
})
}
})
二、点击式 .swan 中使用引入组件
<oneclick bindsuccess='captchaSuccess' reloadOneclick='{{captchaReload}}' options='{{options}}'/>
在.js脚本中监听事件
Page({
data: {
options: {
appId: '这里填写你在顶象官网申请到的appId',
},
captchaReload: false
},
// 验证码成功回调
captchaSuccess: function (token) {
// 验证成功返回的 token
console.log('token:', token.detail)
this.setData({
captchaReload: false,
})
},
//重置验证码
oneclickReload: function () {
this.setData({
captchaReload: true
})
}
})
6)参数说明
| 参数 | 必填 | 类型 | 说明 |
|---|---|---|---|
| appId | 是 | String | 这里填写在顶象官网申请到的appId,注意必须填写正确,否则会报错 |
| apiServer | 否 | String | apiServer域名地址在控制台页面->无感验证->应用管页面左上角获取,必须填写完整包括https:// |
| showVoice | 否 | Boolean | 语音验证码开关,默认false。仅针对已开通语音验证码套餐用户生效,开启语音验证码需在SaaS控制台-无感验证-应用配置-验证魔方中勾选语音验证,并设定showVoice:true |
| language | 否 | String | 语言,可选项有 cn(默认,中文)、en(英文) |
7)抖音小程序接入问题排查及注意事项
抖音小程序侧有以下注意事项:
- 验证码验证方式支持滑动拼图及图文点选;
- 需要在控制台->无感验证->应用管理,确认验证类型,如无权限请联系技术支持;
- 验证模式设置为智能无感时,触发无感会直接调用captchaSuccess方法,不会再弹出验证码;
- 注意onelick形式的reload属性名为reloadOneclick。
- 需添加入白名单的域名
https://cap.dingxiang-inc.com
https://static.dingxiang-inc.com
https://constid.dingxiang-inc.com
uniapp接入
注意:uniapp验证码插件目前支持滑动拼图、图文点选、语音验证
只支持easycom组件模式
1) uniapp目前通过组件方式接入
2) 获取密钥
未注册用户可在顶象官网进行账号注册,创建应用获取应用密钥AppID和AppSecret。
3) 复制提供的components.zip 到项目根目录下并解压;使用vite打包的项目复制到src目录内
4) 使用插件
一、弹出式
使用组件
<captcha
:options="options"
:captchaShow="captchaShow"
:captchaReload="captchaReload"
v-on:hide="captchaHide"
v-on:success="captchaSuccess"
/>
监听事件
export default {
data: function() {
return {
options: {
appId: 'xxxx',
},
captchaShow: false,
captchaReload: false
}
},
methods: {
showCaptcha: function() {
this.captchaReload = true
this.captchaShow = true
},
captchaHide: function() {
this.captchaShow = false
this.captchaReload = false
},
captchaSuccess: function(token) {
console.log(token)
this.captchaReload = false
this.captchaShow = false
}
}
}
5)参数说明
| 参数 | 必填 | 值 | 说明 |
|---|---|---|---|
| appId | 是 | String | 这里填写在顶象官网申请到的appId,注意必须填写正确,否则功能无法使用 |
| language | 否 | String | 语言,可选项有 cn(默认,中文)、en(英文) |
| showVoice | 否 | Boolean | 语音验证码开关,默认false。仅针对已开通语音验证码套餐用户生效,开启语音验证码需在SaaS控制台-无感验证-应用配置-验证魔方中勾选语音验证,并设定showVoice:true |
6)uniapp接入问题排查及注意事项
uniapp版本有以下注意事项:
- 验证码验证方式支持滑动拼图及图文点选;
- 验证模式设置为智能无感时,触发无感会直接调用captchaSuccess方法,不会再弹出验证码。
- 需要在控制台->无感验证->应用管理,确认验证类型,如无权限请联系技术支持。
- 需添加入白名单的域名
https://cap.dingxiang-inc.com
https://static.dingxiang-inc.com
https://constid.dingxiang-inc.com
客户端通用说明
参数
常规参数
初始化时有若干参数,其中 appId 是必填的。
| 参数名 | 必填 | 类型 | 说明 | 平台 |
|---|---|---|---|---|
| appId | 是 | String | 当前应用的唯一标识 | all |
| type | 否 | String | 类型,目前只有一个选项 basic,默认值为 basic。 | web |
| style | 否 | String | 样式,可选项有 embed(默认)、inline、popup、oneclick 四种,具体效果可参见线上demo。 | web |
| inlineFloatPosition | 否 | String | 浮动层位置,仅当 style 的值为 inline 时有效,可选项有 up(默认)、down 两种,具体效果可参见线上demo。 | web |
| oneClickFloatPosition | 否 | String | 浮动层位置,仅当 style 的值为 oneclick 时有效,可选项有 up,当style值为oneclick且不传此参数,默认为弹出形式。 | web |
| width | 否 | Number | 控件(滑动条)宽度,单位为像素,默认为 330。 | web |
| language | 否 | String | 语言,可选项有 cn(默认,中文)、en(英文)。 | all |
| success | 否 | Function | 验证成功时的回调函数,会传入一个参数,值为本次验证的 token:constId,接入方需在后续的验证中传回此项值。注:此回调函数包含无感验证成功及滑动验证成功。 | web |
| fail | 否 | Function | 验证失败时的回调函数,会传入一个参数,值为出错信息。 | web |
个性化参数
这部分参数可以控制一些自定义信息。
| 参数名 | 必填 | 类型 | 说明 | 平台 |
|---|---|---|---|---|
| customStyle | 否 | Object | 自定义样式,详情参见自定义样式说明。 | all |
| customLanguage | 否 | Object | 自定义语言,详情参见自定义语言说明。 | all |
高级参数
这部分参数通常而言不需要设置,除非你确切知道它们的含义。
| 参数名 | 必填 | 类型 | 说明 | 版本 | 平台 |
|---|---|---|---|---|---|
| ua_js | 否 | String | 自定义 ua 脚本地址,格式形如 https://cdn.dingxiang-inc.com/ctu-group/ctu-greenseer/greenseer.js。 | web | |
| constID_js | 否 | String | 自定义 constID 脚本地址,格式形如 https://cdn.dingxiang-inc.com/ctu-group/constid-js/index.js。 | web | |
| constIDServer | 否 | String | 自定义 constID 服务地址,格式形如 http://constid.dingxiang-inc.com/udid/c1。 | web | |
| apiServer | 否 | String | 自定义 API 服务地址,格式形如 http://123.207.220.181:9090 或 https://api.dingxiang-inc.com。 | all | |
| logoServer | 否 | String | 自定义 无感验证 logo 服务地址,格式形如 http://123.207.220.181:9090/logo。 | all | |
| protocol | 否 | String | 请求协议,可选项有 http:、https:,默认为 https:。 | web | |
| timeout | 否 | Number | 超时时间,单位为毫秒,默认值为 6000。注意,只有部分请求可设置超时时间。 | all | |
| constID_options | 否 | Object | constID 初始化配置参数,参见 ConstID 文档,如此项中的参数与外部参数冲突(比如其中也定义了 appId 且与外部的 appId 不同,则以此处的为准。 | web | |
| uid | 否 | String | 用于标识用户的唯一ID,在后端调用tokenVerify时返回 | web | |
| corsBaseURL | 否 | String | 针对私有化部署客户,当服务端安全策略限制了跨域请求时(CORS),请设置此值。格式形如 http://cdn.dingxiang-inc.com。SAAS客户无需设置。 | v5.1.3r + | Android,ios |
| showVoice | 否 | Boolean | 语音验证码开关,默认false。仅针对已开通语音验证码套餐用户生效,开启语音验证码需在控制台将验证类型配置为语音验证码,并设定showVoice:true。 | web、Android、ios |
基础类型
初始化时,如果省略 type 参数,或传入的值为 basic,则启用基础类型验证码。
例:
var myCaptcha = _dx.Captcha(document.getElementById('c1'), {
appId: 'appId',
type: 'basic', // <-- 指定为"基础类型",此参数可省略
style: 'embed', // 可省略
width: 330 // 可省略
})
参数说明亦可参考参数。
方法
验证码实例具备以下方法:
reload()重置当前验证码(注意!,请不要在success回调里调用reload,因为在开启无感验证的情况下会重复调用success回调。)示例:
myCaptcha.reload()show()显示当前验证码。style为popup的验证码默认是隐藏的,需要接入方根据页面逻辑调用show()方法将其显示。示例:
myCaptcha.show()hide()隐藏当前验证码示例:
myCaptcha.hide()
事件
验证码可以使用以下方式监听事件:
myCaptcha.on('ready', function () {
// console.log('captcha is ready!')
})
myCaptcha.on('verifySuccess', function (token) {
// 用户操作验证成功
// console.log('token is: ' + token)
})
myCaptcha.on('passByServer', function(token) {
// 无感验证成功
// console.log('passByServer', token)
})
myCaptcha.on('hide', function () {
// console.log('验证码控件被隐藏了。')
})
基础类型的验证码支持以下事件:
初始化阶段
验证码在初始化阶段按顺序触发以下事件:
| 事件名 | 说明 |
|---|---|
| render | 渲染事件,验证码开始渲染时触发 |
| passByServer | 【无感验证】通过,服务端判定本次验证可直接通过,无需用户交互。如果此事件触发,则验证码直接显示为验证通过状态,将没有后面的用户交互阶段。此事件带一个参数 token。 |
| ready | 验证码准备就绪,可以接受用户输入时触发。注意:【无感验证】通过则不会触发此事件,直接进入passByServer事件 |
如果加载失败,则会按顺序触发以下事件:
| 事件名 | 说明 |
|---|---|
| render | 渲染事件,验证码开始渲染时触发 |
| loadFail | 加载失败时触发 |
用户交互阶段
| 事件名 | 说明 |
|---|---|
| dragStart | 用户开始拖动滑块 |
| dragging | 用户拖动滑块过程中多次触发 |
| dragEnd | 用户释放滑块,结束拖动 |
| verify | 向校验接口提交数据进行校验 |
| verifyDone | 校验接口已返回数据 |
| verifySuccess | 校验接口已返回数据,且结果为成功,此事件带一个参数 token |
| verifyFail | 校验接口已返回数据,且结果为失败 |
其他事件
| 事件名 | 说明 |
|---|---|
| show | 验证码控件显示时触发 |
| hide | 验证码控件隐藏时触发 |
说明:所有事件,都有对应的 before_* 事件和 after_* 事件,分别在该事件之前和之后触发。
例如 load 事件对应三个事件:before_load、load、after_load。
自定义样式
如果你熟悉 CSS,你可以直接编写自己的 CSS 来覆盖验证码组件的样式。或者也可以在验证码初始化时传入一个 customStyle 参数,对某些样式进行自定义。
示例
var appId = '【你的 appID】'
var demo_1 = _dx.Captcha(document.getElementById('demo'), {
appId: appId,
// 下面开始自定义样式
customStyle: {
bgColor: '#cccc00' // <-- 自定义控件背景色
},
success: function (token) {
window.console && console.log('success, token:', token)
}
})
参数详情
customStyle 目前支持以下参数,所有参数都是可选的:
| 参数 | 类型 | 说明 |
|---|---|---|
| bgColor | String | 控件背景色,CSS 颜色格式,例如 #ff0000、rgb(255, 0, 0) |
注意:不同类型验证方式支持的自定义样式不同,上面只是一个简单的通用自定义样式属性示例。
滑动验证自定义样式示例
bar: { // 滑块及提示区域
normalTextColor: 'pink', // bar-inform中 .basic_lang 处的文字颜色 eg:加载中等文字 lang
normalBgColor: 'blue', // 滑块背景色
normalBdColor: '' // 滑块边框色
normalTextColor: 'red', // 滑块字体颜色
slidingBgColor: 'lime', // 滑动区域的背景颜色
slidingBdColor: 'red', // 滑动区域的边框颜色
hoverHideText: true, // hover时隐藏滑块上的提示文字 eg: 拖动左侧滑块至正确缺口 ie8及以下不支持
successTextColor: 'red' // 验证成功时提示文字的颜色
successIcon: '', // 验证成功时的图片提示 默认从container里取
successBgColor: '', // 验证成功时 bar的背景颜色
successBdColor: '', // 验证成功时 bar的边框颜色
failBgColor: '', // 验证失败后滑动后区域的背景颜色
failBdColor: '', // 验证失败后滑动后区域的边框颜色
}
bgColor: '', // box的背景颜色 即验证码图片和滑块的容器
slider: { // 滑块
normalBgSrc: '', // container.img_slider_normal
hoverBgSrc: '', // img_slider_hover
focusBgSrc: '', // img_slider_focus
loadingBgSrc: '', // img_slider_loading_bg
errorBgSrc: '', // img_slider_error
loadingGifSrc: '', // img_slider_loading_gif
}
自定义语言
顶象验证码自带中文、英文、粤语,如果你需要自定义语言,或者只是调整现有语言的某句文案,则可以在初始化时传入 customLanguage 参数,对语言进行自定义。
注意:验证码界面的语言支持不同语言,但具体验证形式可能和语言强关联,例如:语序点选验证,请在使用时注意。
示例
var appId = '【你的 appID】'
var demo_1 = _dx.Captcha(document.getElementById('demo'), {
appId: appId,
// 下面开始自定义语言
customLanguage: {
init_inform: '拖动一下', // <-- 初始化时的提示文案
slide_inform: '向右向右' // <-- 滑块中的提示文案
},
success: function (token) {
window.console && console.log('success, token:', token)
}
})
参数详情
customLanguage 目前包含以下语句:
注意:Android端load_fail内容格式为:"加载失败,请重试!"
| 语句名 | 参考值 | 说明 |
|---|---|---|
| load_fail | 加载失败,请点击重试! | 加载失败 |
| load_too_much | 操作太频繁,请点击重试 | 加载次数过多 |
| two_step_load_too_much | 操作太频繁,请重新验证 | 二次验证加载次数过多 |
| loading | 加载中... | 加载中 |
| pass_by_server | 顶象无感验证成功 | 无感验证成功 |
| reload_captcha | 刷新 | 刷新 |
| smart_checking | 智能检测中 | 智能检测 |
| verify | 验 证 | 验证 |
| verify_fail | 验证失败,请重试! | 验证失败 |
| verify_success | 验证成功 | 验证成功 |
| verifying | 验证中…… | 验证中 |
| init_inform | 拖动下方的滑块 | 滑动验证拖动提示 |
| slide_inform | 请拖动左侧滑块至正确缺口 | 滑动验证滑动提示 |
| split_slide_inform | 请拖动左侧滑块还原图片 | 滑动验证滑动提示 |
| rotate_inform | 请拖动左侧滑块旋转至正确位置 | 旋转验证旋转提示 |
| jigsaw_init_inform | 验证:请拖动图片完成正确拼图 | 拼图验证码初始化提示 |
| jigsaw_verify_success | 验证成功 | 拼图验证验证成功 |
| jigsaw_verify_fail | 验证失败,请正确拼图 | 拼图验证验证失败 |
| jigsaw_try_too_much | 尝试次数过多,请重新验证 | 拼图验证失败过多 |
| jigsaw_fail_inform | 请正确拼图 | 拼图验证验证失败 |
| scratch_init_inform | 验证:请使用尽量少的区域,刮出完整图案 | 刮刮卡提示 |
| scratch_verify_success | 验证成功 | 刮刮卡验证成功 |
| scratch_verify_fail | 验证失败,请刮出完整图案 | 刮刮卡验证失败 |
| scratch_try_too_much | 尝试次数过多,请重新验证 | 刮刮卡验证次数过多 |
| scratch_total_cost | 总计耗时 | 刮刮卡耗时 |
| scratch_seconds | 秒 | |
| scratch_show | 演示 | 刮刮卡演示 |
| hint_msg | 验证:请依次点击 | 点选验证提示 |
| hint_order_msg | 验证:请按语序依次点击文字 | 点选验证顺序提示 |
| hint_seg_msg | 验证:请按顺序点击词组组成合理的语句 | 点选语句顺序提示 |
| hint_area_msg | 验证:请点击最大的区域 | 点选面积验证提示 |
| hint_difference_msg | 验证:请点击不同的图案或文字 | 点选差异验证提示 |
| hint_font_msg | 验证:请点击1个不同风格的字体 | 点选字体识别验证提示 |
| hint_msg2 | 验证:请点击 | 点选验证点击提示 |
| hint_reclick | 再次点击序号可取消并重选 | 点选验证再次点击提示 |
| hint_fail | 验证失败,请按提示重新点击 | 点选验证验证失败提示 |
| hit_too_little | 请继续点击字符 | 点选验证继续点击提示 |
| verify_fail_click_again | 验证失败,请按提示重新单击 | 点选验证验证失败提示 |
| voice_back | 返回 | 语音返回提示 |
| voice_fail_tip | 验证失败,请重新验证 | 语音验证失败提示 |
| voice_inform | 请点击“播放”并牢记播放的数字 | 语音播放提示 |
| voice_input_confirm | 确定 | 语音输入确认提示 |
| voice_input_placeholder | 请在此输入 | 语音输入框提示 |
| voice_input_tip | 请输入您听到的数字 | 语音输入提示 |
| voice_loading | 加载中... | 语音加载提示 |
| voice_play | 播放 | 语音播放提示 |
| voice_playing | 正在播放 | 语音正在播放提示 |
| voice_refresh_tip | 刷新验证码 | 语音刷新提示 |
| voice_replay | 再听一遍 | 语音重听提示 |
| voice_replaying | 正在播放 | 语音重听播放提示 |
| voice_success_tip | 验证成功 | 语音验证成功提示 |
服务端集成
访问顶象官网,注册账号后登录控制台,访问“无感验证”模块,申请开通后系统会分配一个唯一的AppId、AppSecret。
顶象提供后端SDK来校验token(即安全凭据)是否合法 ,目前支持JAVA、PHP、C#、Python、Node.js、Golang。
token验证api返回数据
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| success | Boolean | 是否成功,true/false |
| msg | String | 错误信息 |
| ip | String | token产生时,客户端的ip |
| code | String | 错误code |
错误code说明
| code | 描述 |
|---|---|
| 1001 | 错误的APPID |
| 1002 | 错误的APPSECRET |
| 1003 | token不合法或者已经过期(token是一次性使用并且只有两分钟有效期) |
| 1004 | 参数错误,请核对后端使用的APPID是否和前端页面一致 |
| 1005 | verifyToken传入ip时,校验不通过,即token产生的ip和业务请求ip不一致 |
JAVA
JAVA7及以上版本SDK下载 点击下载 ,如需其他版本SDK请联系官网在线客服。
maven项目引入依赖
<dependency>
<groupId>com.dingxiang-inc</groupId>
<artifactId>ctu-client-sdk</artifactId>
<version>2.7</version>
</dependency>
- 当用户滑动验证码通过后,验证码服务会生成一个token,用户的业务请求带上这个验证码token,业务系统再去请求验证码服务验证token,验证码服务会返回token的合法性和采集到的客户端ip。如果业务系统可以采集提交业务参数的客户端ip,可以随token一并提交,验证码服务除了校验token的合法性还会校验客户端验证码验证和提交业务参数的ip是否一致。
/**构造入参为appId和appSecret
* appId和前端验证码的appId保持一致,appId可公开
* appSecret为秘钥,请勿公开
* token在前端完成验证后可以获取到,随业务请求发送到后台,token有效期为两分钟
* ip 可选,提交业务参数的客户端ip
**/
String appId = "appId";
String appSecret = "appSecret";
CaptchaClient captchaClient = new CaptchaClient(appId,appSecret);
captchaClient.setCaptchaUrl("https://xxx.dingxiang-inc.com/api/tokenVerify");
//指定服务器地址,saas可在控制台,应用管理页面最上方获取
CaptchaResponse response = captchaClient.verifyToken(token);
//CaptchaResponse response = captchaClient.verifyToken(token, ip);
//针对一些token冒用的情况,业务方可以采集客户端ip随token一起提交到验证码服务,验证码服务除了判断token的合法性还会校验提交业务参数的客户端ip和验证码颁发token的客户端ip是否一致
System.out.println(response.getCaptchaStatus());
//确保验证状态是SERVER_SUCCESS,SDK中有容错机制,在网络出现异常的情况会返回通过
//System.out.println(response.getIp());
//验证码服务采集到的客户端ip
if (response.getResult()) {
/**token验证通过,继续其他流程**/
} else {
/**token验证失败,业务系统可以直接阻断该次请求或者继续弹验证码**/
}
PHP
- PHP版本SDK下载: 点击下载
include ("CaptchaClient.php");
/**构造入参为appId和appSecret
* appId和前端验证码的appId保持一致,appId可公开
* appSecret为秘钥,请勿公开
* token在前端完成验证后可以获取到,随业务请求发送到后台,token有效期为两分钟**/
$appId = "appId";
$appSecret = "appSecret";
$client = new CaptchaClient($appId,$appSecret);
$client->setTimeOut(2); //设置超时时间,默认2秒
$client->setCaptchaUrl("https://xxx.dingxiang-inc.com/api/tokenVerify");
//指定服务器地址,saas可在控制台,应用管理页面最上方获取
$response = $client->verifyToken(token); //token指的是前端传递的值,即验证码验证成功颁发的token
echo $response->serverStatus;
//确保验证状态是SERVER_SUCCESS,SDK中有容错机制,在网络出现异常的情况会返回通过
if($response->result){
echo "true";
/**token验证通过,继续其他流程**/
}else{
echo "false";
/**token验证失败**/
}
C#
- C#版本SDK下载: 点击下载
// 依赖 .NET Framework 4.0
// 在您的项目中添加DxCsharpSDK.dll引用
String appId = "appId";
String appSecret = "appSecret";
DxCsharpSDK.Captcha captcha = new DxCsharpSDK.Captcha(appId,appSecret);
captcha.SetCaptchaUrl("https://xxxx.dingxiang-inc.com/api/tokenVerify");
//指定服务器地址,saas可在控制台,应用管理页面最上方获取
//captcha.SetTimeOut(2000);
//设置超时时间,单位毫秒,默认2秒
DxCsharpSDK.CaptchaResponse response = captcha.VerifyToken("token");
Response.Write(response.captchaStatus);
//确保验证状态是SERVER_SUCCESS,SDK中有容错机制,在网络出现异常的情况会返回通过
if (response.result) {
/**token验证通过,继续其他流程**/
} else {
/**token验证失败,业务系统可以直接阻断该次请求或者继续弹验证码**/
}
Python
可点击下方链接下载对应Python版本SDK:
from CaptchaClient import CaptchaClient
class TokenDemo:
def __init__(self):
pass
APP_ID = '12610axxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
APP_SECRET = 'a3e56cxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
if __name__ == '__main__':
captchaClient = CaptchaClient(APP_ID, APP_SECRET)
captchaClient.setTimeOut(2)
# 设置超时时间,默认2秒
captchaClient.setCaptchaUrl("https://xxx.dingxiang-inc.com/api/tokenVerify")
# 指定服务器地址,saas可在控制台,应用管理页面最上方获取
response = captchaClient.checkToken("token")
print response['serverStatus']
#确保验证状态是SERVER_SUCCESS,SDK中有容错机制,在网络出现异常的情况会返回通过
print response['result']
if response['result']:
# token验证通过,继续其他流程
pass
else:
# token验证失败,业务系统可以直接阻断该次请求或者继续弹验证码
pass
Node.js
npm install dx-captcha-sdk --save
const CaptchaSDK = require('dx-captcha-sdk')
const sdk = new CaptchaSDK('您的appId', '您的appSecret')
sdk.verifyToken('验证码token', {
timeout: 3000,
params: {
ip: '透传IP',
sceneCode: '场景code'
}
}).then(({ captchaStatus, detail }) => {
console.log('验证成功')
}).catch(({ detail }) => {
console.log('验证失败')
})
Golang
// 版本 Go 1.13
import "./captcha-client"
/*
构造入参为appId和appSecret
appId和前端验证码的appId保持一致,appId可公开
appSecret为秘钥,请勿公开
token在前端完成验证后可以获取到,随业务请求发送到后台,token有效期为两分钟
ip 可选,提交业务参数的客户端ip
*/
appId := "appId"
appSecret := "appSecret"
captchaClient := captcha_client.NewCaptchaClient(appId, appSecret)
//captchaClient.SetTimeout(2000)
//设置超时时间,单位毫秒,默认2秒
captchaClient.SetCaptchaUrl("https://xx.dingxiang-inc.com/api/tokenVerify")
//指定服务器地址,saas可在控制台,应用管理页面最上方获取
captchaResponse := captchaClient.VerifyToken(token)
//captchaResponse := captchaClient.VerifyTokenAndIP(token, ip)
//针对一些token冒用的情况,业务方可以采集客户端ip随token一起提交到验证码服务,验证码服务除了判断token的合法性还会校验提交业务参数的客户端ip和验证码颁发token的客户端ip是否一致
//fmt.Println(captchaResponse.CaptchaStatus)
//确保验证状态是SERVER_SUCCESS,SDK中有容错机制,在网络出现异常的情况会返回通过
//fmt.Println(captchaResponse.Ip)
//验证码服务采集到的客户端ip
if captchaResponse.Result {
/*token验证通过,继续其他流程*/
} else {
/*token验证失败,业务系统可以直接阻断该次请求或者继续弹验证码*/
}
法规要求
根据《工业和信息化部 337号令》的规定,重点对以下四个方面开展规范整治工作。
(一)违规收集用户个人信息方面
(二)违规使用用户个人信息方面
(三)不合理索取用户权限方面
(四)为用户账号注销设置障碍方面
其中SDK涉及到第一条:收集个人信息(包括唯一设备识别码、网络设备硬件地址等信息)。
法规规定,所采集的数据项目需在隐私政策中明确声明,在客户不同意隐私政策的情况下,不允许进行采集。且申请授权需与场景相关,请根据实际情况做出合理调整。
顶象隐私服务条款
https://www.dingxiang-inc.com/about/privacy
解决方式
需要客户在集成了SDK的app中增加《隐私政策声明》,来规避风险。并在客户同意隐私政策后,进行sdk的调用。
隐私政策(拟,可根据实际情况进行修改)
一、我们如何收集和使用个人信息 为了识别设备/账号异常状态,我们将会接受并记录您所使用的设备相关信息(包括设备型号、操作系统、设备设置、唯一设备标识符(IMEI码)、网络设备硬件地址(MAC)、设备环境等软硬件特征信息,设备所在位置相关信息(包括您授权的GPS位置以及WLAN接入点、蓝牙和基站等信息)。 其中IP地址、设备版本、系统版本、生成ID、手机样式、手机名、APP应用包名、APP应用名、APP应用版本为必要信息,其他为可选信息。
| 序号 | 信息收集目的 | 个人信息范围 | 适用系统版本 | 信息收集方式 |
|---|---|---|---|---|
| 1 | 将验证时的交互轨迹信息作为验证码风险防控中一个要素,作为人机模型验证的判断依据之一 | 滑动轨迹信息(包括用户进行验证时的拖动滑块的轨迹信息、验证码内的点击信息) | iOS、Android及Harmony-Next | 自动收集,在用户拖动或者点击验证码时收集 |
| 2 | 标识设备,用于验证码安全判断 | 设备版本、系统版本、生成ID、手机样式、手机名、AndroidID、APP应用包名、APP应用名、APP应用版本为必要信息;MAC地址、IP地址、iccid、bssid、ssid、IMSI、IMEI、蓝牙信息、GPS信息为可选信息(需用户授权及开发者配置开启) | Android | 自动收集,在启动APP、初始化SDK时进行收集 |
| 3 | 标识设备,用于验证码安全判断 | 设备版本、系统版本、生成ID、手机样式、手机名、IP地址、WIFI参数、蓝牙信息、GPS信息、APP应用包名、APP应用名、APP应用版本 | iOS | 自动收集,在启动APP、初始化SDK时进行收集 |
| 4 | 标识设备,用于验证码安全判断 | 设备版本、系统版本、生成ID、IP地址、APP应用包名、APP应用名、APP应用版本 | Harmony-Next | 自动收集,在启动APP、初始化SDK时进行收集 |
二、我们如何保护您的个人信息
(一)我们已使用符合业界标准的安全防护措施保护您提供的个人信息,防止数据遭到未经授权访问、公开披露、使用、修改、损坏或丢失。我们会采取一切合理可行的措施,保护您的个人信息。例如,在您的浏览器与“服务”之间交换数据时受 SSL 加密保护;我们同时对我们网站提供 https 安全浏览方式;我们会使用加密技术确保数据的保密性;我们会使用受信赖的保护机制防止数据遭到恶意攻击;我们会部署访问控制机制,确保只有授权人员才可访问个人信息;以及我们会举办安全和隐私保护培训课程,加强员工对于保护个人信息重要性的认识。
(二)我们会采取一切合理可行的措施,确保未收集无关的个人信息。我们只会在达成本政策所述目的所需的期限内保留您的个人信息,除非需要延长保留期或受到法律的允许。
(三)互联网并非绝对安全的环境,而且电子邮件、即时通讯、及与其他我们用户的交流方式并未加密,我们强烈建议您不要通过此类方式发送个人信息。请使用复杂密码,协助我们保证您的账号安全。
(四)互联网环境并非百分之百安全,我们将尽力确保或担保您发送给我们的任何信息的安全性。如果我们的物理、技术、或管理防护设施遭到破坏,导致信息被非授权访问、公开披露、篡改、或毁坏,导致您的合法权益受损,我们将承担相应的法律责任。
(五)在不幸发生个人信息安全事件后,我们将按照法律法规的要求,及时向您告知:安全事件的基本情况和可能的影响、我们已采取或将要采取的处置措施、您可自主防范和降低风险的建议、对您的补救措施等。我们将及时将事件相关情况以邮件、信函、电话、推送通知等方式告知您,难以逐一告知个人信息主体时,我们会采取合理、有效的方式发布公告。 同时,我们还将按照监管部门要求,主动上报个人信息安全事件的处置情况。
FAQ
常见问题
业务系统怎样和滑动验证码结合?
针对需要保护的业务接口,在页面上嵌入滑动验证码,用户滑动成功后会得到一个安全token,业务接口需要带着token到后台进行token安全验证,验证通过以后再继续业务流程。
以登录为例,未接入验证码前的业务接口:
接口:http://domain/login 参数:用户名,密码
- 现在在登录页面接入验证码,用户滑动以后,会得到一个安全token
接入后的业务接口:接口:http://domain/login 参数:用户名,密码,安全token
顶象无感验证服务是否收费?
- 目前顶象验证码服务可免费试用,如果所需验证码调用量达到一定的数量,或需定制自己Logo、背景图片,我们将按照不同量的标准收费。具体收费请咨询顶象官网在线客服。
相对于同类产品,顶象的优势在哪?
- 依托顶象强大的技术研发和十余年的安全防控经验,顶象安全大脑可以在大数据海洋中精确定位各类异常操作,实时决策,并从海量真人操作中学习,不断进化识别能力;
- 目前顶象的客户已遍布金融、通讯、IoT、电商、互联网等行业;
- 顶象无感验证还具备快速接入、极致体验、丰富报表等特点。
无感验证服务支持哪些浏览器版本?
- IE9+,Chrome,Firefox,360浏览器,QQ浏览器等主流浏览器。
在使用或开发过程中遇到问题,是否有技术支持?
- 是的,本着客户第一的原则,有问题您可以随时咨询顶象官网的在线客服,我们将竭诚为您解答。
智能无感模式和强校验模式有什么区别?
- 智能无感模式:系统会根据采集的环境设备信息向服务端进行无感模型校验,通常包括设备模型侦测(检测是否为模拟器或者存在恶意信息篡改等)、异常关联侦测(检测是否存在异常的关联,如同设备短时间多IP关联、短时间多次进行验证等),若用户通过无感模型校验则无需进行滑动验证即可验证通过。
- 强校验模式: 强制用户每次通过需要完成验证方可通过,一般推荐用户在某些需要高校验要求的业务环节选择此模式如注册、获取短信验证码等环节。
- 关于模式切换:接入客户可根据自身实际需求,在应用配置下自主选择所需的验证模式。
验证码是否有隐私权限政策相关解答?
验证码配置问题如何自查?
请使用在线配置自查工具:https://cdn.dingxiang-inc.com/fe/captcha-troubleshooting/
点击“新建配置”,填入当前您使用的配置内容,可以测试当前配置是否有问题。
更多问题信息查看?
文档版本: 23c4bc0b
 微信公众号
微信公众号 微信视频号
微信视频号